Настройка индивидуального форматирования текста на сайте
 Наш мир совсем не скучный и никак не однообразный, так по чему бы не создавать и новости красивыми и запоминающими.
Наш мир совсем не скучный и никак не однообразный, так по чему бы не создавать и новости красивыми и запоминающими.
В основной массе сайтов используется один стандартный шаблон для отправки новостей, это минимум тегов форматирования и почти в 99.9% случаях черный цвет текста в новости. Конечно находятся "уникальные" сайты, которые пошли против правил и придумали свои, именно, для журналистов работающих на этих сайтах написана эта статья, серая масса спамеров, может не читать, а перейти к следующей.
Вы скажете, что любой сайт можно настроить создав уникальный шаблон, и Вы окажитесь правы, но зачем? Придётся создавать кучу шаблонов, отличающихся всего лишь парами строчек, а иногда одним словом, скукота.
Что бы избежать путаницы в шаблонах, предусмотрены стандартные переменные для форматирования текста, которые, как и любые "вшитые" переменные работают в паре с настройками сайта и могут быть использованы для формирования шаблонов.
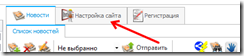
Приступим. Открываем вкладку "Настройки сайта".
Во второй колонке настроек созданы пять вкладок для задания форматирования текста новости, каждая из которых состоит из трех блоков, скриншот ниже
Рассмотрим каждую опцию настройки отдельно.
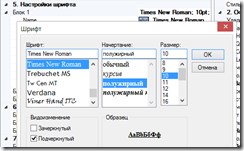
"1" – Блок "1" используется для расширенной настройки шрифта текста, здесь одновременно задаётся размер, стиль и название шрифта текста, используйте расширенное меню для настройки этого блока
ВАЖНО: не все сайты поддерживают все шрифты, учтите это, при выборе шрифта, но даже, если Вы ошибётесь при выборе шрифта, на сайте будет использован шрифт по умолчанию.
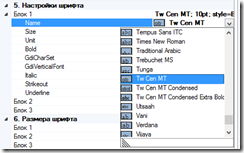
"2" – Данной опцией задайте нужный вид шрифта
И ещё раз, не все сайты поддерживают весь набор шрифтом, так что выбирайте самые основные
"3" – Здесь задаём размер шрифта, для DLE сайтов этот параметр следует устанавливать в диапазоне от 1 до 7 включительно.
ВАЖНО: данная опция задаёт не привычный нам размер шрифта, размер шрифта для DLE сайта и для обычного форматирования текста в блокноте будет сильно отличаться
"4" – Данный параметр не несёт никакого смысла, не меняйте его
"5" – Используйте данные параметр, если нужно задать тексту стиль полужирный, установите значение "True"
"6" – Данный параметр не несёт никакого смысла, не меняйте его
"7" – Данный параметр не несёт никакого смысла, не меняйте его
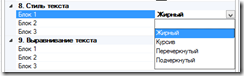
"8" – Используйте данные параметр, если нужно задать тексту стиль курсив, установите значение "True"
"9" – Используйте данные параметр, если нужно задать тексту стиль зачеркнутый, установите значение "True"
"10" – Используйте данные параметр, если нужно задать тексту стиль подчеркнутый, установите значение "True"
"11" – Блок аналогичный блоку "1", здесь используются те же настройки
"12" – Блок аналогичный блоку "1", здесь используются те же настройки
"13" – Отдельный блок, для задания размера текста, используйте этот блок, если не нужно задавать полностью шрифт, а требуется определить лишь размер текста (ВАЖНО: для DLE сайтов разрешено устанавливать значение от 1 до 7 включительно)
"14" – Аналогично блоку "13"
"15" – Аналогично блоку "13"
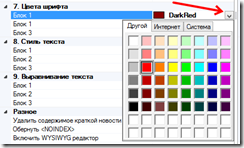
"16" – Если возникнет ситуация, что нужный фрагмент текста нужно "перекрасить" в другой цвет, используйте блоки "16", "17" и "18". Используйте расширенные настройки цвета, в открывшемся окне Вы может выбрать один из основных цветов или выбрать стандартный цвет из вкладок "Интернет" и "Система".
"17" – Аналогично блоку "16"
"18" – Аналогично блоку "16"
"19" – Используйте блоки "19", "20" и "21" для задания стиля нужному фрагменту текста, доступны следующие стили: жирный, курсив, перечеркнутый и подчеркнутый
"20" – Аналогично блоку "19"
"21" – Аналогично блоку "19"
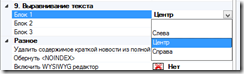
"22" – Что бы задать выравнивание текста используйте блоки "22", "23" и "24", если выравнивание текста не имеет значение, оставьте поле не заполненным. Предусмотрено три вида выравнивания: по левому краю, по центру и по правому краю
"23" – Аналогично блоку "22"
"24" – Аналогично блоку "22"
"25" – Есть сайты, которые автоматически дублируют краткую новость в содержимое полной новости, если ничего не предпринять, то получится не очень красиво. Чтобы избежать дублирования краткой новости активируйте данную опцию, установив значение "Да"
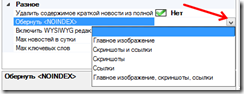
"26" – Актуальная опция для сео оптимизации сайта. Тег ноиндекс используется для запрета индексации какой-то части html-кода, выберите из выпадающего списка, что именно нужно заключить между тегами ноиндекс
"27" – Часто на сайтах наблюдается "слипание" текста новости, не очень приятное зрелище, это связано с тем, что на сайте установлен WYSIWYG редактор
"Пожалейте" пользователей сайта и активируйте данную опцию, установив значение в положение "Да"
Все настроено и всё готово, не совсем, ещё раз напомню, все настройки работают в паре со стандартными переменными. Рассмотрим, сейчас, каждую переменную, что нужно сделать что бы заработал каждый блок, упомянутый выше. Описание переменных представлено в таблице ниже.
|
№ блока |
Название переменной |
Описание |
|
1 |
%font_1% |
Парная переменная для изменения шрифта фрагмента текста. Что бы задать шрифт нужному фрагменту текста оберните его переменными %font_1% |
|
11 |
%font_2% |
Парная переменная для изменения шрифта фрагмента текста. Что бы задать шрифт нужному фрагменту текста оберните его переменными %font_2% |
|
12 |
%font_3% |
Парная переменная для изменения шрифта фрагмента текста. Что бы задать шрифт нужному фрагменту текста оберните его переменными %font_3% |
|
13 |
%font_size_1% |
Парная переменная для изменения размера шрифта фрагмента текста. Что бы задать размер шрифта нужному фрагменту текста оберните его переменными %font_size_1% |
|
14 |
%font_size_2% |
Парная переменная для изменения размера шрифта фрагмента текста. Что бы задать размер шрифта нужному фрагменту текста оберните его переменными %font_size_2% |
|
15 |
%font_size_3% |
Парная переменная для изменения размера шрифта фрагмента текста. Что бы задать размер шрифта нужному фрагменту текста оберните его переменными %font_size_3% |
|
16 |
%font_сolor_1% |
Парная переменная для изменения цвета фрагмента текста. Что бы задать цвет нужному фрагменту текста оберните его переменными %font_сolor_1% |
|
17 |
%font_сolor_2% |
Парная переменная для изменения цвета фрагмента текста. Что бы задать цвет нужному фрагменту текста оберните его переменными %font_сolor_2% |
|
18 |
%font_сolor_3% |
Парная переменная для изменения цвета фрагмента текста. Что бы задать цвет нужному фрагменту текста оберните его переменными %font_сolor_3% |
|
19 |
%font_style_1% |
Парная переменная для изменения стиля фрагмента текста. Что бы задать стиль нужному фрагменту текста оберните его переменными %font_style_1% |
|
20 |
%font_style_2% |
Парная переменная для изменения стиля фрагмента текста. Что бы задать стиль нужному фрагменту текста оберните его переменными %font_style_2% |
|
21 |
%font_style_3% |
Парная переменная для изменения стиля фрагмента текста. Что бы задать стиль нужному фрагменту текста оберните его переменными %font_style_3% |
|
22 |
%alignment1% |
Парная переменная для изменения выравнивания фрагмента текста. Что бы задать выравнивание нужному фрагменту текста оберните его переменными %alignment1% |
|
23 |
%alignment2% |
Парная переменная для изменения выравнивания фрагмента текста. Что бы задать выравнивание нужному фрагменту текста оберните его переменными %alignment2% |
|
24 |
%alignment3% |
Парная переменная для изменения выравнивания фрагмента текста. Что бы задать выравнивание нужному фрагменту текста оберните его переменными %alignment3% |
|
25 |
%delete_short_news% |
Что бы удалить содержимое краткой новости из полной, достаточно в полной новости обернуть переменной %delete_short_news% блок текста, который идентичен краткому описанию и в настройках сайта выбрать опцию "Удалить содержимое краткой новости из полной" |
|
26 |
– |
Переменная для использования этой опции не требуется |
|
27 |
– |
Переменная для использования этой опции не требуется |
Описание всех стандартных переменных Вы можете посмотреть, нажав на кнопку "Информация о вшитых переменных"
Откроется форма представленная на скриншоте ниже, на ней вы можете найти весь список "вшитых" переменных с подсказками, как и где их можно использовать.
Спасибо за внимание! С Уважением, команда KompPoster